What you need?
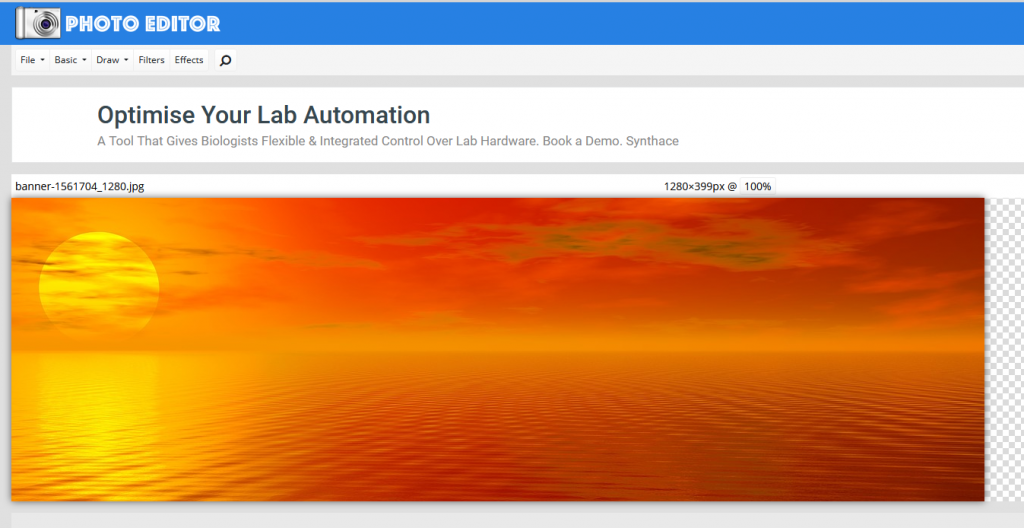
1.We create image in https://www.photoeditor.com/
We need backround from https://pixabay.com
To upload image we click on File-Open and upload backround

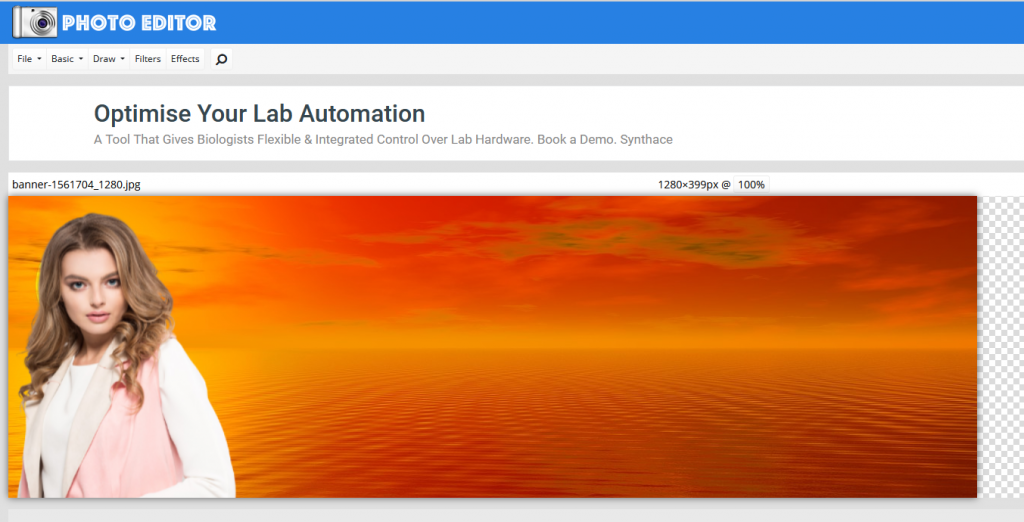
2.We need some business person image and we will remove backround from it in https://www.remove.bg/

In Online Editor we click Draw-Image and upload our image and added into editor.You can make bigger or smaller.

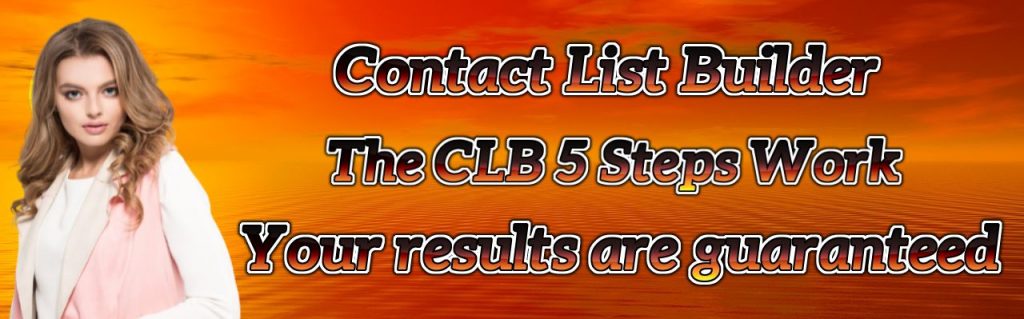
4.We will do text in https://www4.flamingtext.com/
Here you can do text as you wish-colours and sentence
Remember your text need to have transparent backround if you want to add into backround we just made.
We will use this text design



Now here is tricky party…..
1.we add first line the same as we add image of girl and save on computer file-save jpg

2.we add second line and save-so we have now 2 lines

3.now we add 3rd line next to first 2 and upload the same on computer

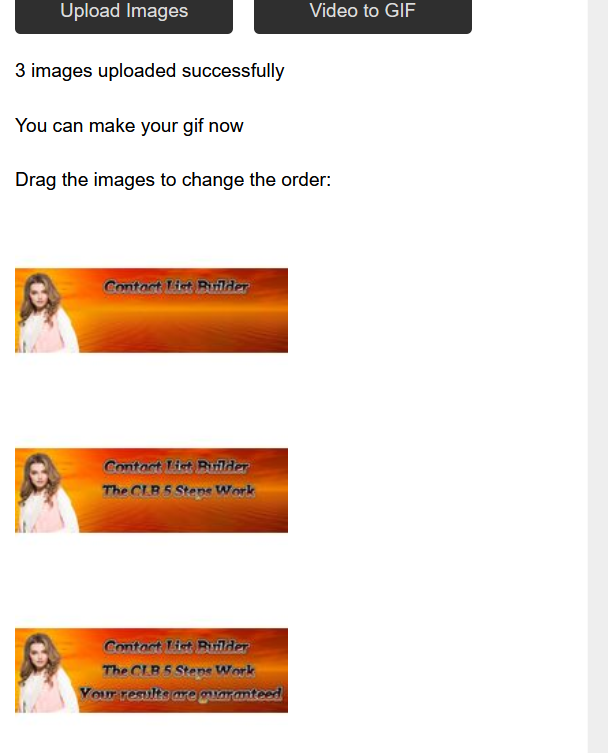
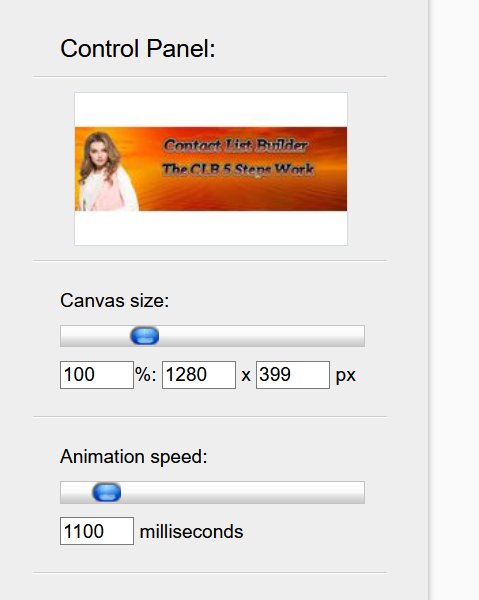
Now we have all 3 lines and we go to https://gifmaker.me/
Than we upload all 3 images with text
– with 1st line
– with 2 lines
– with 3 lines

In Animation Speed i usually go with 1000

Than we scroll down and click

And last thing we download our gif image on computer

And we done.
I hope is this lesson clear if not i would be glad to help you any time.
This is a GREAT tutorial, thank you! I know it will help many, including me!
Thanks Janet I appriciated.
Awesome, I was always wondering how to make these gif images for free.
Thank you, I learned something new today.